Needless to say, “It’s impossible to mess up your medical practice website.” Patients are finding you online before ever calling, and if your website is down, they will move on to the next clinic right away. They are already focusing on the next clinic. Designing a medical website is not the same as developing one for a café or clothing store. Medical websites must perform more functions because they directly impact people’s health, trust, and lives in numerous instances. What are the key elements that contribute to the effectiveness of a medical practice website? Let’s dig in.

The reality is that when you’re a small business owner, every penny matters. You’ve likely glanced at your website before and wondered, “Is this thing even doing what I want it to do for MY type of customers?” But expensive user testing consultants make your wallet weep a tear. Good news, however: you don’t have to spend a fortune to find out what your users actually think of your website. DIY user testing is not only feasible; it is also quite achievable, even with a modest budget. Here’s what most business owners don’t know: some of the biggest insights can stem from scrappy & simple testing approaches that won’t cost you thousands.

When you’re building a new website, there’s heaps of things you need to get right. Some are pretty straightforward like making sure people can actually find their way around your site without getting lost. That’s where good navigation comes in. For Users, For SEO, Or Both? Most of what makes a good website comes down to giving visitors a decent experience. You want quality content, something that looks good and actually works properly. Nothing worse than clicking on something that doesn’t do what it’s supposed to do. Then there’s the SEO side of things. This is all about getting Google to notice your site and rank it well. You’ll be working on metadata, linking between pages and using the right keywords throughout your content. If you ask most web designers for their top SEO advice their top tip would be pretty clear, get found on Google.

One of the most common problems that web design teams are asked about by prospective clients is slow-loading websites. In this age where everything must happen quickly, slow websites can be frustrating and detrimental. The reasons for slow loading are varied, and often multiple issues occur simultaneously. What Happens When You Have a Slow-Loading Website? Here are nine statistics that can help you understand the role of a website’s loading speed:

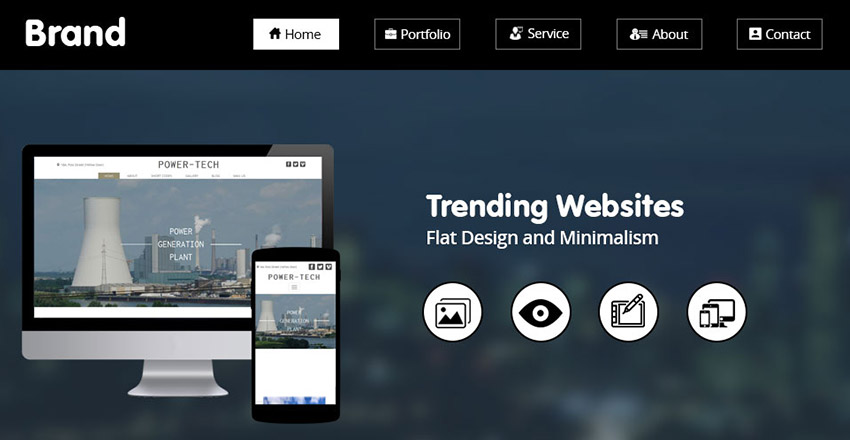
The latest trend in web design is minimalism and flat design. By “flat,” we mean plain, unadorned buttons, links, and menus. No raised edges or drop shadows.No fancy borders or glassy icons. If the forms on your site look this way, congratulations — you’re part of the latest hip design trend! But you have to be careful. Everything comes at a risk.








